I have been thinking about how I can introduce my colleagues in the music history and ethnomusicology worlds to the tools and techniques I have learned in my Digital History coursework. It seems as though the ethos of digital history is one of open access and sharing information, and I think tools like Tropy and QGIS are incredible tools, yet I don’t think as many people in my music-specific fields know about them. Thus, I have been thinking about hosting a workshop on DH tools for music historians. More on that later.
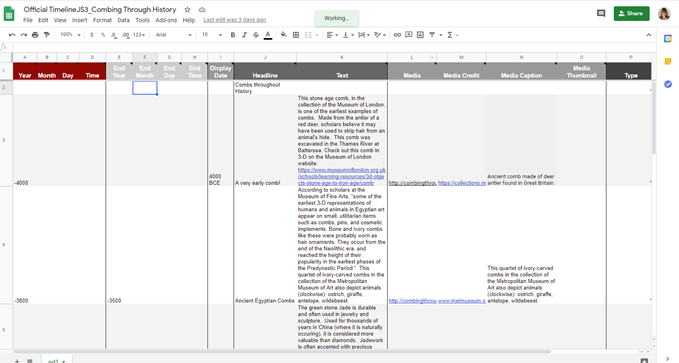
The Knight Lab, out of Northwestern University, has developed many tools for sharing history, including Timeline JS, StoryMaps, StoryLine, and Juxtapose (to name a few). For our Combing Through History DH project, I have created a Timeline JS of combs throughout history, before I knew it was part of this module. It has been a great learning experience figuring it out on my own, and I really think it is one of the most user-friendly interfaces I have learned, thus far. TimelineJS uses a Google Docs template, and has a number of fields for various types of data. I include a screenshot of my timeline information here:

Once completed, you copy the Google Docs URL in your own personal Google Drive, paste it into the Knight Labs website, and voila, a Timeline is born. My timeline is not complete yet, but here is what I have so far, using WordPress’s Knight Timeline plugin:
For my second tutorial, I spent some time with Zooniverse. According to their website,
“The Zooniverse is the world’s largest and most popular platform for people-powered research. This research is made possible by volunteers — more than a million people around the world who come together to assist professional researchers. Our goal is to enable research that would not be possible, or practical, otherwise. Zooniverse research results in new discoveries, datasets useful to the wider research community, and many publications.”
https://www.zooniverse.org/
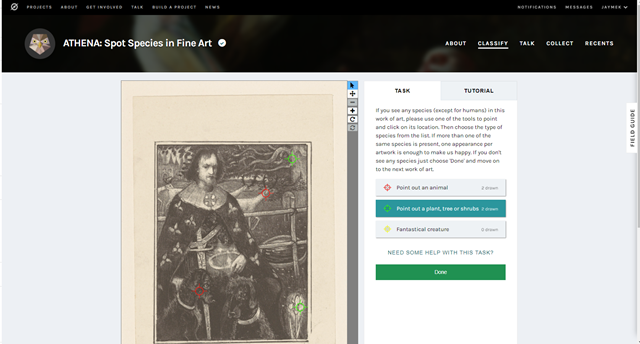
I chose the “Athena: Spot Species in Fine Art” project which is based out of the Rijksmuseum in Amsterdam. The goal is simple: spot the animals, plants, and fantastic creatures in the provided works of art.

As you can see in the image above, the simple interface allows you to click on the animal/plant/creature using their color-coded system, and identify everything you see. By logging into their system, you can be added to the author list for any subsequent publications related to your contributions.
In the past I have participated in wiki-edit-athons and have contributed to Smithsonian public transcription projects. Participating in these projects is an exciting way to feel like you are part of the larger historical community, especially the projects I have helped with that have nothing to do with my own research areas. I have never taught or assigned this kind of crowd sourcing assignment to my students, but I think it could be an interesting experiment. Shannon Kelly cautions:
“A digital writing assignment is not always enough to increase digital literacy; a more pronounced understanding and implementation of digital pedagogy on behalf of the contributing instructor makes the project more effective.”
Shannon Kelley, “Getting on the Map: A Case Study in Digital Pedagogy and Undergraduate Crowdsourcing,” DHQ 11.3 (2017).
Thus, in order to make this kind of assignment worth it, the instructor must be clear about the skills she must train them to do before starting the project, and identify what she wants the students to learn and contribute. Fortunately, new publications like Claire Battershill and Shawna Ross’s 2017 book, Using Digital Humanities in the Classroom: A Practical Introduction for Teachers, Lecturers, and Students give us clear guidance on how to integrate DH into the classroom. Their book is a practical resource for those interested in incorporating DH into their work.
6 replies on “Teaching Digital History”
That’s great that you’ve participated in these crowdsourcing projects before. It would be cool to hear more about these experiences someday in the future. It shows, at least in my mind, that you are a collaborative worker and willing go study beyond the realms of your traditional interests. Makes me think about when Dr. Lisa Blee came to our Colloquium class a few weeks ago. As a scholar of Native American history, she had to adapt to a larger PH role at Wake Forrest. She then started to make PH projects that encompassed the city around her that may or may not have included Indigenous history. I think being willing to adapt and work collaboratively will only be a good feature one day in the future!
I’ll be honest, I do not know a whole lot about ethnomusicology but from what you’ve described, I can absolutely see how tools like The Knight Lab will be helpful for you in the future! I wonder if maybe as a music historian, taking a look at the apps on last.fm could be useful in any way to you? On their homepage, they have a really cool app that shows what is currently popular in different countries across the world. You can even slide it back to the early 00s when the site was first gaining popularity!
I will also have to check out Athena! Sounds like fun.
I love your write-up about Timeline JS and your sample (though I am biased as your group member!) and think you could write a good tutorial to put on your blog for others to use.
I didn’t look at Zooniverse but now I think I will. I spent time with Voyand and am excited about all these new tools.
I agree with Kelly’s note that digital writing doesn’t improve digital literacy. I worked for an online encyclopedia for about a year but did not of the website stuff, so I really didn’t gain any digital literacy despite being able to say I had that experience.
Thank you for showing us how you have been using Timeline. I’m going to check this out! I really appreciated the helpful recommendations made and examples provided in this week’s text readings. I didn’t look at Zooniverse but I’m going to check it out, I think this could be extremely helpful in my research.
1″‘`–
1